Integrating Reactjs with .NET
Website standards claim that every web page in a web site should be modularized into components that render on the client side clearly separating the business logic from the presentation layer. Personally I love working with the Razor Engine on an MVC .NET project, but this is something where it just falls off short.
Razor facilitates rendering pages but it’s not really dynamic. Of course it has some dynamic functionality (there are some ajax helpers) but it’s not the same thing. I’ve used jQuery in the past when this problem arose. While it indeed works, and I love working with it, I have to write a lot of code (or find a templating language like Handlebarsjs to minimize the amount of code needed and even so I have to deal with a huge amount of code). The main issue with Razor and JQuery is that they are not a truly frameworks to build powerful, dynamic and modularized user interfaces. I have found Reactjs to be the most adequate and powerful way to serve this purpose.
React was created by software engineers at Facebook (and is also being maintained by them). You’d think that if they use it themselves then it should work just fine, right? Well, it does.
If you don’t know React I highly encourage you to learn it. The tutorial on their site is a great way to get started with this technology.
In most of the projects work nowadays; I’ve used Reactjs solely as the front end technology with an MVC .NET api project as the backend, and it works wonderfully. It’s easy to learn and use. Highly dynamic and scalable.
How do you implement Reactjs inside a MVC .NET Project?
There are several ways to accomplish this, one that I personally like more than the others is having a small Reactjs project being rendered in the view. Why? Because I like having a nice development experience inside Visual Studio which is the IDE I use everyday, but instead of writing C#, coding Javascript. I like having my things organized, meaning it will be a MVC .NET project with Reactjs implemented on a few views, not the whole project per sé.
Here’s how to get started on this:
The first thing you’ll need to do is install the following VS plugin: https://marketplace.visualstudio.com/items?itemName=MadsKristensen.NPMTaskRunner
This plugin will allow you to run node tasks. In this case, we will only have one task: webpack which is a module bundler. This way, on the .cshtml file (view) you will only have to reference the bundle.js file and that should be it. And since we plan on using webpack with -w option, every change you make to the Reactjs application, it will get re-compiled.
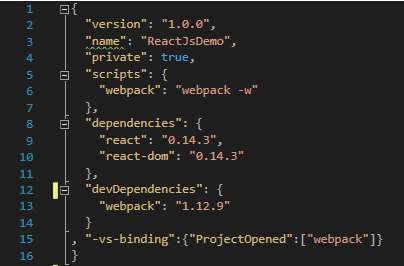
After the plugin is installed, you will need to create your package.json file which is the NPM config file.
It should look something like this:

As you can see, the -vs-binding is the plugin binding between the config file and visual studio. In this case, it will mean that whenever the project gets opened it will run the “webpack” script (defined above) on the task runner. That way, webpack gets opened when you open the project and it will rebundle every time you modify a file on the Reactjs project.
There are only 2 things missing:
- Create the Reactjs project
- Reference the bundle.js in the View.
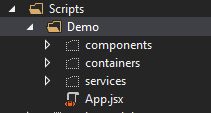
The first one will be your project in React having all your JSX files, or whatever format you want.
In my case the project looks like this:

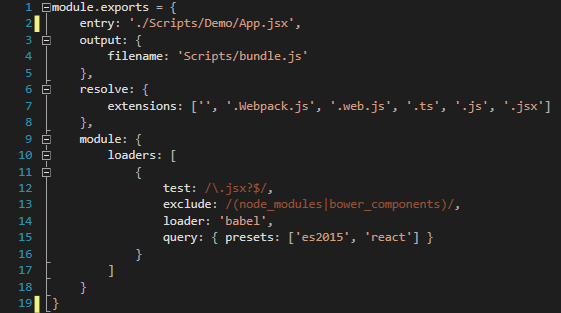
The webpack config file will reference this app and also the path where it will output the bundled file:

As you can see, the bundled file will be Scripts/bundle.js.
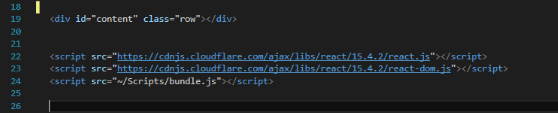
Now only thing missing will be referencing it from the View (.cshtml file).

Voilá.
Run the application and it will render your reactjs application.
Conclusion
Our dev team loves to share new ways and best practices to develop scalable web applications. Contact us if you are interested in hearing more about how we work with these and other cool technologies.
Useful Resources
